1.3.5.11 H5P
| [gesichtete Version] | [gesichtete Version] |
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 15: | Zeile 15: | ||
[[Datei:H5P.png|400px]] | [[Datei:H5P.png|400px]] | ||
</loop_figure> | </loop_figure> | ||
==H5P als Plugin "Schwarzes H5P"== | ==H5P als Plugin "Schwarzes H5P"== | ||
| Zeile 25: | Zeile 23: | ||
[[Datei:TutorialH5P.png]] | [[Datei:TutorialH5P.png]] | ||
</loop_figure> | </loop_figure> | ||
==H5P als Teil von Moodle "Blaues H5P"== | |||
Seit einiger Zeit ist H5P auch als fester Bestandteil von Moodle verfügbar. | |||
Version vom 8. Dezember 2021, 10:59 Uhr
Über die Aktivität „H5P“ können Sie Interaktive Inhalte oder Aufgaben erstellen. Die Möglichkeiten sind dabei sehr umfangreich. Auf https://h5p.org/content-types-and-applications finden sich Beispiele zu allen Inhaltstypen.
Eine kleine Auswahl an Inhalte/Aufgaben:
- Interaktive Videos mit Anmerkungen, Fragen etc.
- Verschiedene Fragetypen (Muliple Choice, Single Choice, Wahr/Falsch, Drag&Drop-Aufgaben)
- Spielerische Inhalte (Memory, Bilder zuordnen, Reihenfolgen)
- interaktive 360° Inhalte
- ...
Auch ein Teil der Videos und anderen Materialien hier im Loop ist mit H5P erstellt.
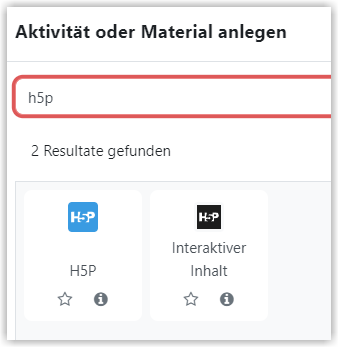
H5P können Sie im Lernraum einfach als Aktivität hinzugfügen.

H5P als Plugin "Schwarzes H5P"
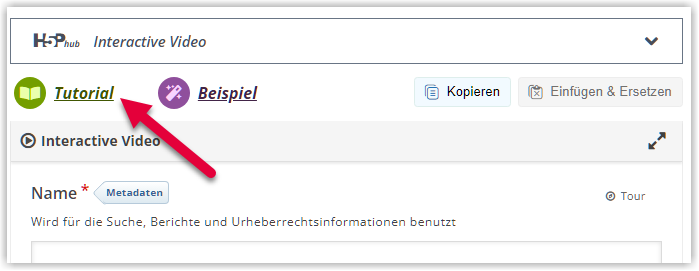
Über ein Drop-Down-Feld können Sie den Inhaltstyp auswählen. Dafür können Sie sich zu den einzelnen Typen Detail und Beispiele ansehen. Sobald die Wahl getroffen wurde, wird außerdem nochmal ein passende Tutorial verlinkt, das Ihnen zeigt, wie Sie mit dem Inhaltstyp arbeiten können.

H5P als Teil von Moodle "Blaues H5P"
Seit einiger Zeit ist H5P auch als fester Bestandteil von Moodle verfügbar.
Erstellt von:
Zentrum Digitale Lehre
http://th-luebeck.de/zdl
